Flask补充系列–将应用部署在Heroku上
之前曾经介绍过如何将Flask应用部署在自己的服务器上,对于手头并不宽裕的程序员来说,购置一台托管服务器还是一笔不小的开销。即便现在有公有云服务器可以买,不过如果你只是以学习为目的,这笔开销还是能省则省了。另外,如果你的应用中需要访问国外被河蟹掉的资源,在服务器上翻墙也是件麻烦事,所以这里我们补充一篇如何将Flask应用部署在Heroku上。
环境准备
Heroku是一个PaaS服务提供商,使用前,你需要先注册一个Heroku帐号,注册帐号是免费的。
此外你本地必须要有Python 2.7的开发环境,并且装好了Pip, Setuptools, Virtualenv等工具。对于Python开发者来说,这些都是必备的吧。此外Git客户端也是必须的,因为Heroku的代码管理用的是Git。
Heroku提供了一个非常方便的Getting Start教程,每种开发环境都有,我们可以打开Python的Getting Start,然后参照其说明创建一个Python Web应用。懒得看英文的朋友们,可以看我下面写的步骤。
在开始创建应用之前,你还需要安装Heroku的客户端工具,你可以根据你本地的操作系统选择安装包下载。这是一个命令行工具,基于Ruby实现,所以使用起来每个操作系统都一样。安装完成后,你可以打开命令行,输入下面的命令来验证安装是否成功:
$ heroku --version
如果安装成功,就在本地命令行里登录Heroku,执行命令:
$ heroku login
并输入你注册号的Heroku帐号及密码即可。
创建应用
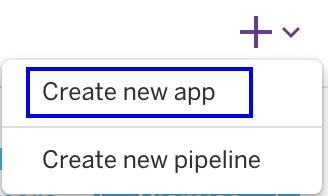
环境准备就绪了,我们开始创建一个应用。浏览器打开Heroku应用控制台,点击右上角的”+“号,并选择”Create new app”。

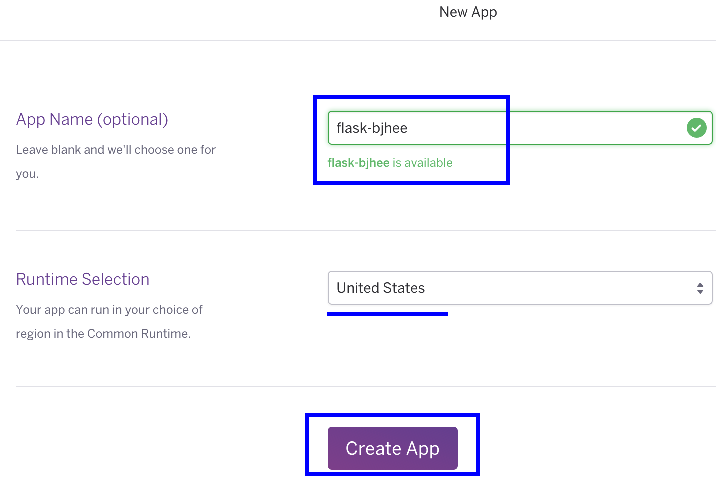
在创建页面中,输入你的应用名称,比如”flask-bjhee”,如果名称没有被占用,则会跳出绿色提示”flask-bjhee is available”。运行环境默认在美国,也可以选择欧洲。信息填完后,点击下方的”Create App”按钮,应用就创建完成了。

接下来打开命令行,我们要初始化本地及远程代码库:
$ mkdir /home/bjhee/flask-bjhee # 创建本地代码工作目录
$ cd /home/bjhee/flask-bjhee # 切换到本地代码工作目录
$ git init # 创建本地代码库
$ heroku git:remote -a flask-bjhee # 连接远程Heroku的flask-bjhee代码库
现在,我们就可以编写应用代码,并提交到Heroku上去了。
部署应用
既然主要是在讲部署,那代码逻辑就简单些,”Hello World”吧。我们写一个Flask Web程序”run.py”,内容如下:
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'Hello World!'
if __name__ == '__main__':
app.run(host='0.0.0.0', debug=True)
然后,我们就写个”requirements.txt”文件,应用部署时Heroku远程环境会自动执行:
$ pip install -r requirements.txt
来安装应用依赖的库。我们的”requirements.txt”文件如下:
Flask==0.10.1
gunicorn==19.4.5
项目依赖Flask很好理解,为什么还要依赖gunicorn呢?因为我们不能靠Flask自带的Web服务器来运行Flask程序,所以gunicorn是个很好的选择。还记得如何通过Gunicorn运行Flask应用吗?对于上面的代码,我们只需执行gunicorn run:app即可。现在我们要告诉Heroku,应该使用这个命令来运行我们的应用。怎么做呢,就是在项目根目录里创建一个”Procfile”文件,然后写上:
web: gunicorn run:app --log-file -
这就告诉Heroku,启动Web时,要执行gunicorn run:app -log-file -。后面的-log-file -参数,是为了让日志只打印到标准输出stdout上,因为Heroku不提供我们写本地磁盘的功能。
再接下来,我们要写一个”app.json”来描述项目信息,”app.json”内容大致如下:
{
"name": "Flask sample on Heroku",
"description": "An example of deploying Flask web app to Heroku.",
"image": "heroku/python",
"repository": "https://git.heroku.com/flask-bjhee",
"keywords": ["python", "flask" ]
}
另外根据习惯,我们应该写一个”README.md”来给用户看,”.gitignore”描述哪些文件类型不需要提交到代码库中去。好了,现在我们的目录结构如下:
flask-bjhee/
├ .gitignore
├ app.json
├ Procfile
├ README.md
├ requirements.txt
└ run.py
让我们执行git提交命令,来部署到远程Heroku上去吧:
$ git add .
$ git commit -m "Initialize Project"
$ git push heroku master # 提交到远程master分支
想看看效果,命令行里输入:
$ heroku open
就会启动浏览器,并打开地址https://flask-bjhee.herokuapp.com/,当然你也可以直接浏览器访问这个地址。有没有看到”Hello World!“?
本篇的示例代码可以在这里下载。